One of the biggest advantages of using a content management system (CMS) is that it allows developers to empower site owners with unprecedented control of their website.
Giving website owners the ability to create, edit and manage their web property has many benefits. However, having too many features and site-management capabilities can burden the client and can wreak havoc on a website.
Read on for the five most common mistakes web developers make in an effort to empower their clients.
Mistake #1: WYSIWYG Editor Overload
What You See Is What You Get (WYSIYWG) editors (or rich-text editors) are great features to install in content management systems because they allow content creators the ability to create, edit and manage web pages without the need to know HTML.
WYSIYWG editors are so useful to end-users that you’d find most open source content management systems with it enabled by default. For example, WordPress has the Visual Editor and it’s the default content-editing view.
But is it really a good idea to let your client center text and turn it purple? Probably not. Ever been to a site with blue underlined text that wasn’t clickable? How about a company website that have hyperlinks in bolded, black text? These probably happened because they had out-of-the-box, un-customized WYSIWYG editors, which usually comes with everything but the kitchen sink.
In fact, the first thing most of our clients ask about is if they can limit how much their editors can use formatting.
Consider customizing WYSIWYG editors to only have the following:
Text Formatting
- Heading 1
- Heading 2
- Heading 3
- Heading 4 (if needed)
- Blockquote
- Ordered and unordered lists
- Italics
- Bold
- One or two special CSS classes for emphasizing or de-emphasizing text
Web Content Elements
- Links
- File upload/attach
- Images
- Tables (with instructions to use properly on tabular data only)
Get Rid of
- Underlining (because the industry best practice is to use underlines only for hyperlinks)
- Direct font controls (such being able to change the color)
- Emoticons
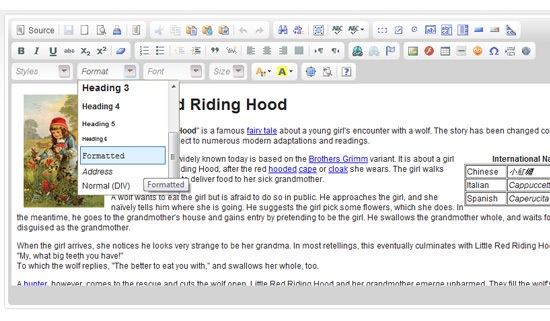
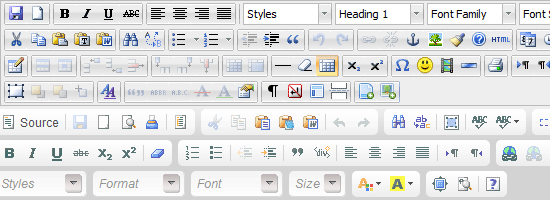
Below, see an example of a rich-text editor with too many options and features. It burdens the user interface and, when used improperly, can make web pages look like a Myspace page.

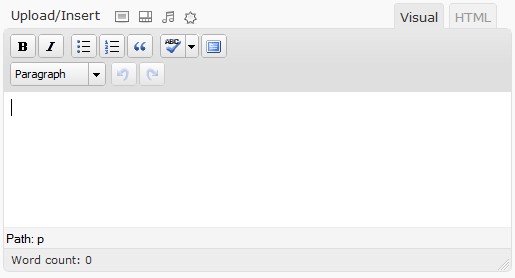
By configuring the CMS’s rich-text editor, content creators can have a less intimidating time composing content.

Of course, this is just a general guideline. Some project might need more and some might need less. A good practice would be to determine what’s needed and what’s not for each project instead of shortcutting the process and simply just providing the client with everything.
Mistake #2: Clients Editing CSS or HTML
A reasonably astute person with a desire to learn can edit HTML and CSS. But that’s true about anything. Just as car manufacturers don’t expect us to understand the inner workings of a car to be able to operate it, we shouldn’t expect our clients to know CSS and HTML to be able to run their website.
Like many design agencies, we tried to train our clients and their staff with HTML and CSS so that they could be fully empowered to make changes to their site. But every time, typically within a year or so, the client was so sick of it and had wasted so much time and money doing something they hated that they had us take back control of their websites.
When deploying content management systems, consider limiting access to the style sheets only to experienced professionals.
Mistake #3: Confusing "Empowered" with "Expert"
There was a recent Harvard Business Review report that talked about a number of studies that have shown that in order to be an expert at something, you need to have 10,000 hours of experience at it. It applies to chess, and music and business. It could also apply to web design and web development.
While you might have been in this industry for 5 or 10 years, your clients might only have a few hours experience as an operator of a site.
Don’t just turn over a CMS and hope that your client has enough experience to be an expert at usability and web design. Make sure you’re available for when they’re stuck.
Mistake #4: Giving Them More Than They Ask For
We’ve had a couple of clients come to us and tell us that their last web developer created a site that doesn’t do what they need it to do.
When we looked closer, we discovered that it did, in fact, do everything they needed it to do. And a lot more.
By going in, modifying the interface and removing and renaming things, we were able to create a much easier UI to use.
We know too many developers who create too many features for a project. Of course, when they put the product in front of real users, it becomes quickly obvious that it’s not user-friendly.
Mistake #5: Thinking That the Default CMS Settings Is Good
Today’s content management systems are so robust that you can pick any of the top five systems and 99% of your clients will have more features than they need.
What clients need is the ability to get their job done, and as web developers, it’s our responsibility to facilitate that. We need to make educated, experienced decisions so that our clients don’t have to. We need to help clients focus on what makes them awesome (as a person and as a company) and give them tools to leverage that.
Conclusion
As developers, we need to step up to the plate and make sure that our clients have tools that not only empower them in being able to manage the content on their site, but also empowers them to make the best use of their time.
Giving clients more choices and abilities to mess around with their website isn’t the same thing as empowering them. We might really just be hampering them and slowing them down with too many options, features and doodads.

No comments:
Post a Comment